Xamarinでプロジェクト名を含める場合に気をつけるべきこと
今回ハマったこと
今回は、Xamarin Studioを使ってXamarin.Formsプロジェクトを作ってみました。 そしたら、いきなりビルドエラーになってしまったというお話。
結論としては、
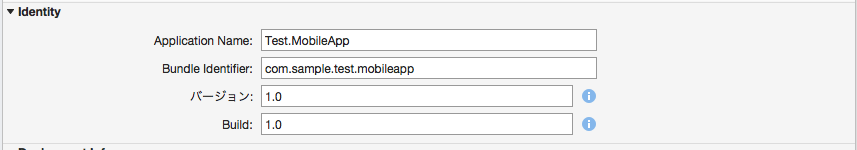
• App Nameにはアプリ名だけを入力しよう。App Nameにプロジェクト名.アプリ名という入力は、ビルドエラーになります。(解決方法は、#どこを修正したのか?を見てください)
• プロジェクト名はOrganization Identifierに含める(infoにも書いてあります)
• Xamarinをプロジェクト名に含めるのはやめた方がいいです。
もしかすると下記のような人が検索で引っかかってしまったら、この辺がオススメです。
・Xamarin Studioインストールしてみたいという方
・Xamarin.Formsとはなんぞやということを知りたい人
https://www.xlsoft.com/jp/products/xamarin/forms.htmlwww.xlsoft.com
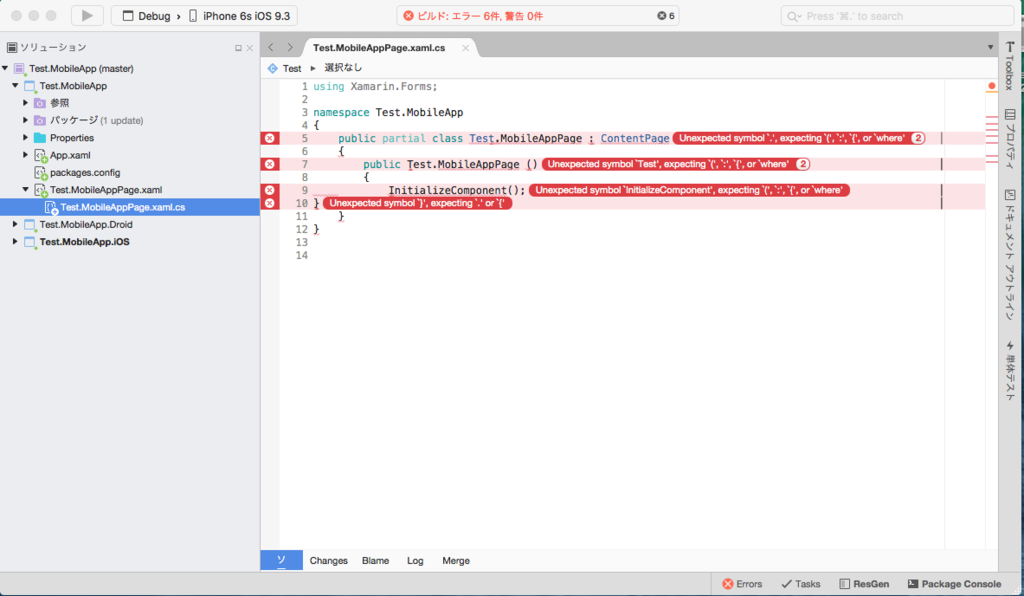
どんなエラーが出たの?
今回は「Test.MobileApp」というApp Nameをつけてみました。

どこを修正したのか?
でも何てことはない、クラス名に「.(ドット)」が入っているだけではないですか。
エラーにもしっかり、書いてあります。こう言う時、C#というよく知る言語だと落ち着いて対処できますね。 (知らない言語やツールを使ってエラーが出ると簡単なエラーで焦って失敗するのは私だけでしょうか。)
[Test.MobilAppPage.xaml.cs]
using Xamarin.Forms; namespace Test.MobileApp { public partial class MobileAppPage : ContentPage { public MobileAppPage() { InitializeComponent(); } } }
そして、もちろん。対になっている「Test.MobleAppPage.xaml」も直します。 この辺もasp.netなどに似てますね。(WPFは開発したことがないので、多分似ていると思います。)
[Test.MobleAppPage.xaml]
<?xml version="1.0" encoding="utf-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:Test.MobileApp" x:Class="Test.MobileApp.MobileAppPage"> <Label Text="Welcome to Xamarin Forms!" VerticalOptions="Center" HorizontalOptions="Center" /> </ContentPage>
これで動くだろうと思ったのですが、iOSのデバッガで起動すると「Welcome to Xamarin Forms!」が表示されません。
なぜだ・・・。と思っていたら、iOS側で「Info.plist」も変えてあげる必要がありました。
[Info.plist]

android側の「AndroidManifest.xml」も同様に変更してあげます。
変更は以上になります。
これで無事、iOSのデバッガで「Welcome to Xamarin Forms! 」と表示されました。
ちなみに最初の結論に記述した「Xamarinをプロジェクト名に含めるのはやめた方がいいです。 」については、 Xamarinの名前空間とかぶってしまうので、やめた方がいいです。 もちろん、globalをつけるとか回避策はありますが、面倒なことこの上ないのでオススメできません。 ちなみにXamarinAppみたいな名前は問題ありません。
まとめると、よく読まずにAppNameにアプリの名前以外を含んでしまったら、ビルドエラーになって困ったというおちょっこちょいなエラーでした。 忘れてもいいように。
Xamarinにハマった
Xamarinのいいところ
Xamarinのいいところを一言で言うと。
・ C# でスマートフォンアプリ(ネイティブアプリ)が全部書けるところ
もちろん、ビューはXamarin.Native(※1)で書けばそれぞれに決まりを覚えなければいけない。 Xamarin.Forms(※2)を使ったとしても少し複雑なビューを作ろうと思った場合はそれぞれの決まりを覚えなければいけない。
それでも、それでも、使い慣れたC#とXMLでスマートフォンアプリが作れちゃう。 それはすごく素晴らしい。今からSwiftやJavaを覚えるよりは学習コストが全然違う。
Webアプリ、スマートフォンアプリのビジネスロジックを全てC#共通で作ってしまえる。 そんなことを想像するだけでワクワクしてきます。 (実際にやろうとすると問題は山積みかもしれませんが)
でもそんな可能性を感じるツールでした。
※1 ロジック部分は共通化し、ビュー部分は個別に作るやり方
※2 ロジック部分とビュー部分の大半を共通化して作るやり方
Python Tools for Visual Studioでプロジェクトを作成する
前回、Python Tools for Visual StudioをVisual Studioにインストールしたので、 早速使ってみた。
まずは、プロジェクトを作成する
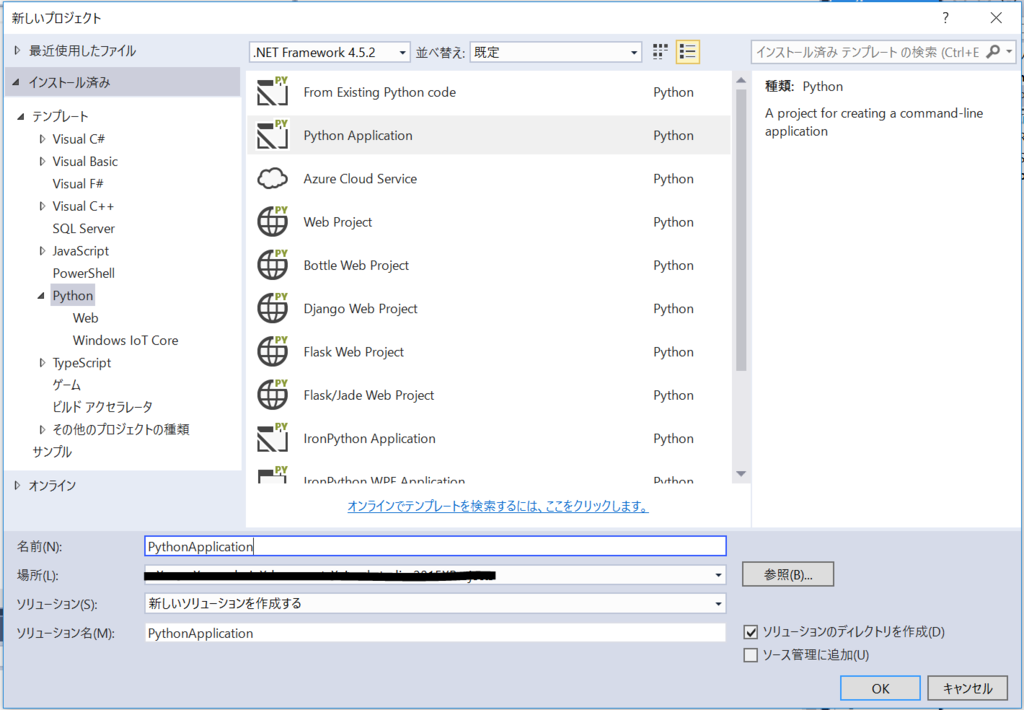
メニューバーから[ファイル]-[新規作成]-[プロジェクト]をクリックします。
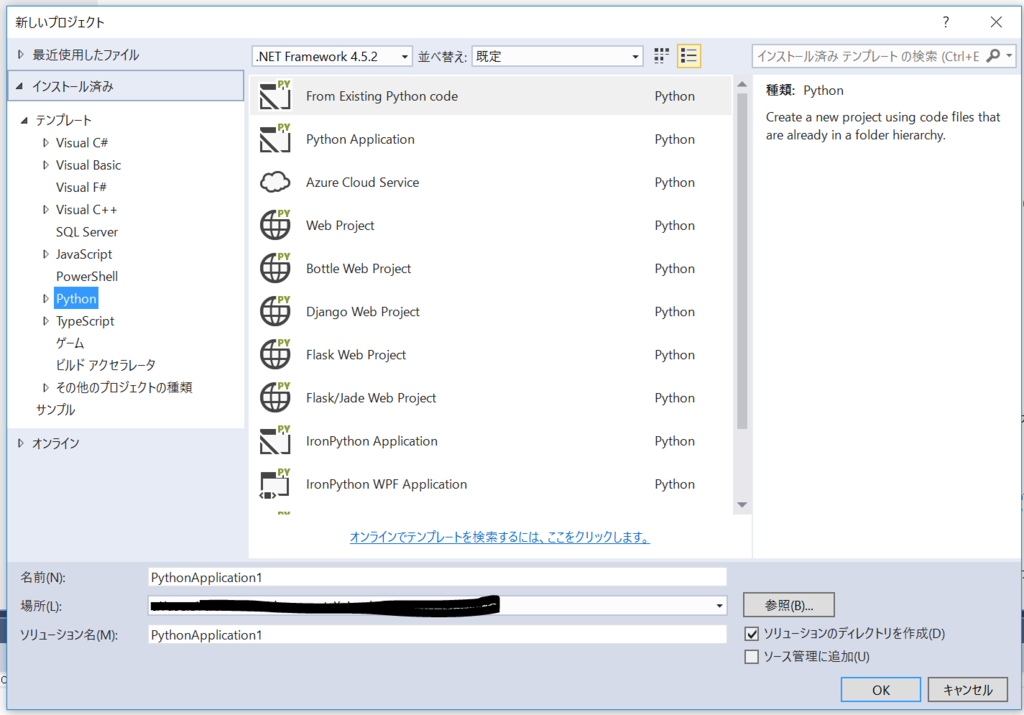
[新しいプロジェクト]ポップアップの左メニューから「Python」を選択します。
真ん中のテンプレートに[Python Application]があるのでそれを選択します。

最後に[OK]ボタンをクリックします。
プロジェクトが出来ました。
環境設定をする
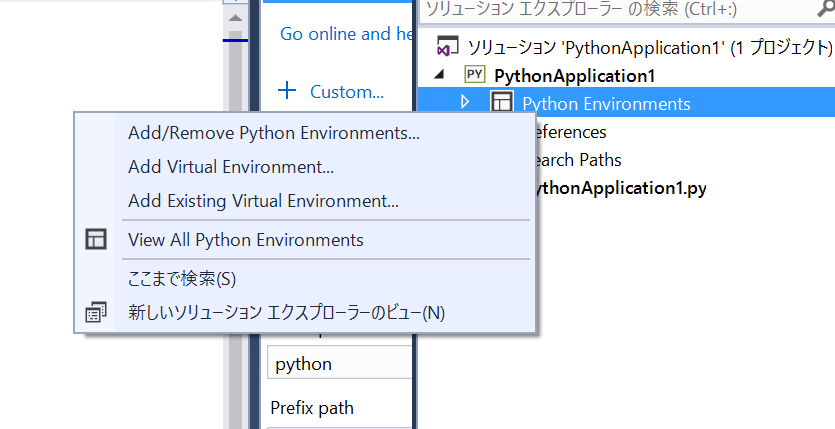
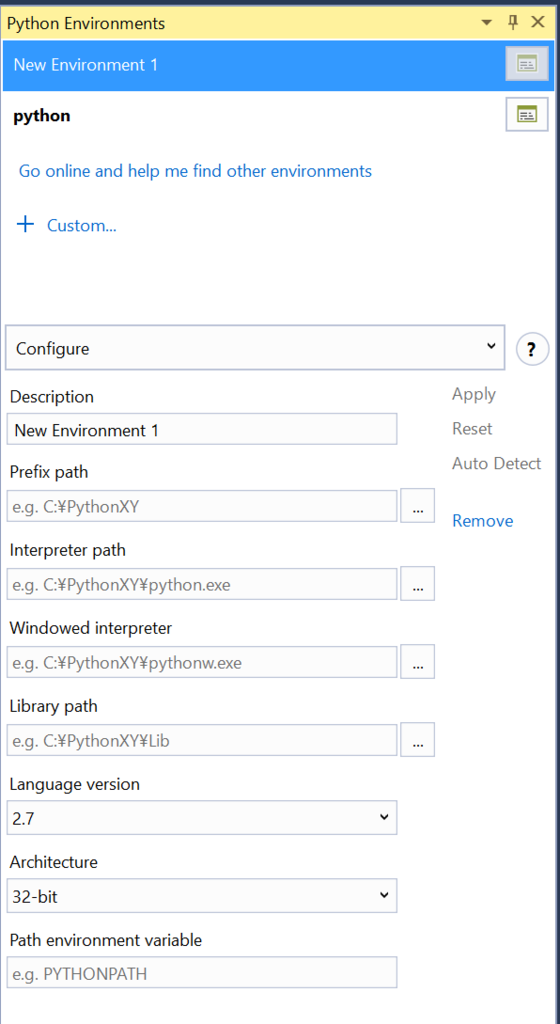
プロジェクトの[Python Enviroments]を右クリックして、[View All Python Enviroments]をクリックします。

[+Custom...]をクリックします。 インストールされているPythonの環境を指定して、[Apply]をクリックします。

※ Windows環境にPythonにインストールする方法はこちらから。
実行してみる
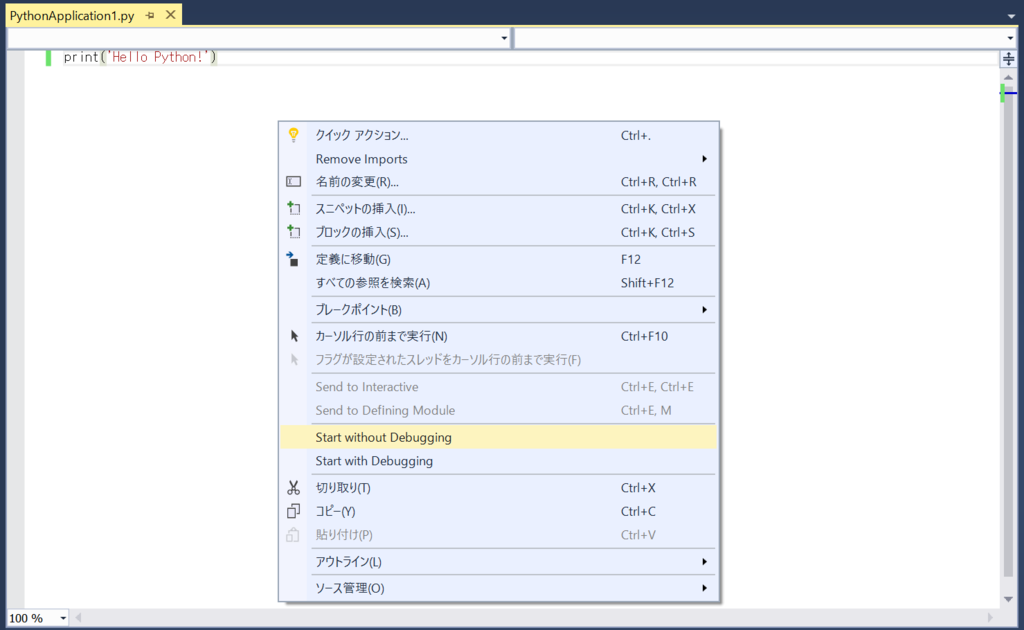
PythonApplication1.pyに下記のように入力します。
print('Hello Python!')
エディター上で右クリックして、[Start without Debugging]をクリックします。

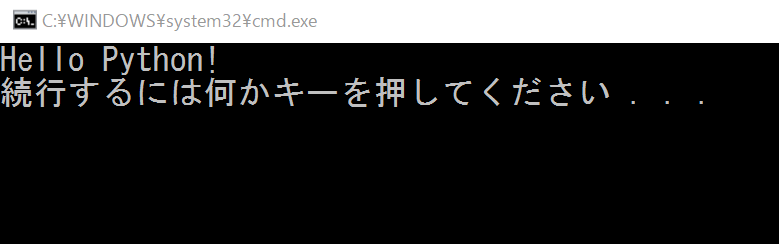
実行されました。

めでたし。めでたし。
Python Tools for Visual Studio を Visual Studio 2015に導入してみる
私は、IDE がないとプログラムを書くことができない病気にかかっています。 その中でもVisual Studioは非常に優秀なIDEだと感じています。
最近、Pythonを始めたばかりの私は、Visual StudioにPython用のツールがあることを知ったので早速インストールしてみました。 この手順はすでにVisual Studioが入っている状態で、Python Tools for Visual Studioを導入する手順になります。
1 . メニューバーから[ツール]-[拡張機能と更新プログラム]をクリックします。
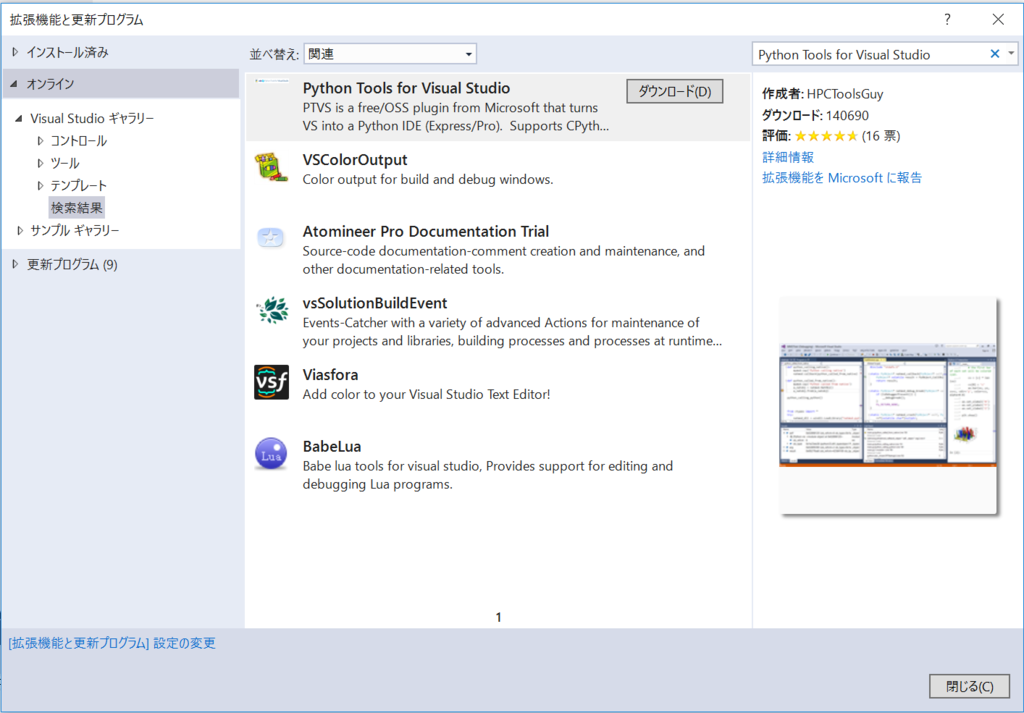
2 . オンラインタブを選択して、「Python Tools for Visual Studio」で検索します。

3 . ダウンロードをクリックするとPython Tools for Visual Studioのサイトが表示されるので、ダウンロードをクリックします。
4 . ダウンロードしたファイルを実行します。
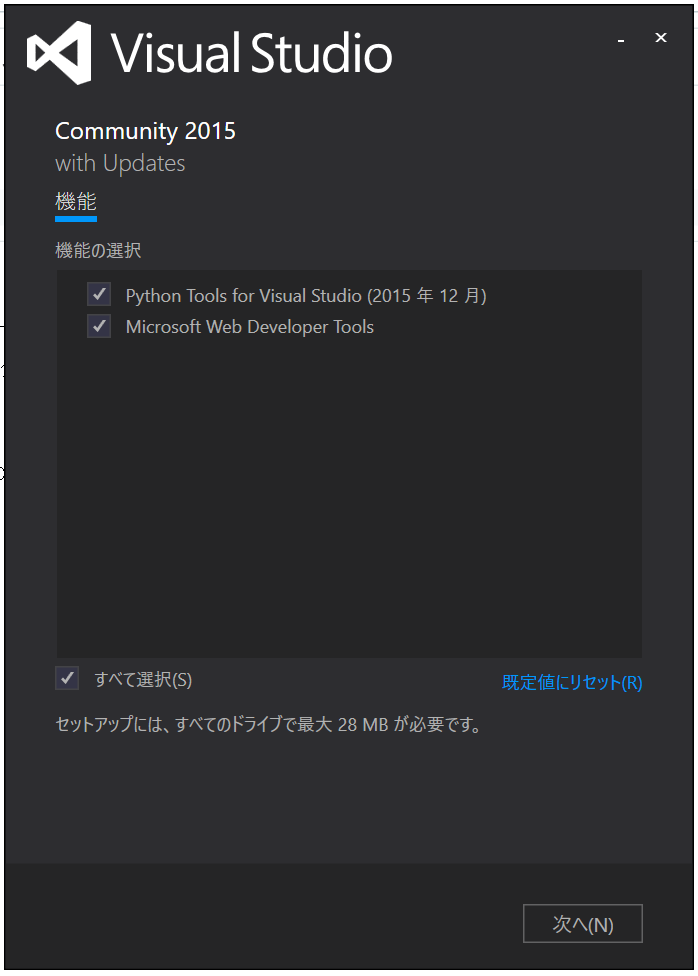
5 . インストールする機能が表示されるので、「次へ」をクリックします。

6 . 「更新」をクリックします。
7 . Visual Studioを起動します。
8 . プロジェクトの新規作成をクリックします。

おーPythonのプロジェクトが追加されました。
めでたし。めでたし。
参考サイト:
WindowsでPythonを始めてみる
とりあえず、今更ながらPython熱が発生しました。
というわけでまずはインストールしてみました。
下記のファイルをインストールしたいフォルダにおいて、管理者権限で実行。
$scriptPath = $MyInvocation.MyCommand.Path $currentFolder = Split-Path -Parent $scriptPath $download = Join-Path $currentFolder "python-3.5.1-embed-amd64.zip" # ダウンロード Invoke-WebRequest -Uri 'https://www.python.org/ftp/python/3.5.1/python-3.5.1-embed-amd64.zip' -OutFile $download -Verbose -PassThru # 解凍 Expand-Archive -Path $download -DestinationPath $currentFolder # 環境変数に登録 $path = [System.Environment]::GetEnvironmentVariable('PATH', 'Machine') $path += ';' + $currentFolder [System.Environment]::SetEnvironmentVariable('PATH', $path, 'Machine')
Invoke-RestMethodを使ってみる
curlの代わりにInvoke-RestMethod
SolrをやっているとRestApiを使う機会がかなりあります。 そんな時に必ず出てくるのが「curl」というコマンドです。 カールと読むらしいです。httpだけではなく、様々なプロトコルが 使えるようです。 参考URL: cURL - Wikipedia
でも私はWindowsユーザーです。 Cygwinを入れてもいんですけど、インストールが面倒です。 それならデフォルトに入っているPowershellを使おうと思い調べてみたところ 「Invoke-RestMethod 」なるコマンドを見つけました。
※ ちなみに名前の通り、Invoke-RestMethodで使えるプロトコルは、httpとhttpsです。
参考URL: Invoke-RestMethod
Invoke-RestMethod を使ってみる
簡単に使い方をまとめておきます。
- Invoke-WebRequestを利用してFormを取得してPOSTするのはこんな感じらしいです。(上のサイトより)
$r = Invoke-WebRequest http://website.com/login.aspx $r.Forms[0].Name = "MyName" $r.Forms[0].Password = "MyPassword" Invoke-RestMethod http://website.com/service.aspx -Body $r
- Jsonファイルを利用して、POSTします。
Invoke-RestMethod -Uri $api -InFile data\book_demo.json -ContentType 'application/json' -Method Post
-Uri ・・・ 呼び出す、APIのURLを指定します。
-InFile ・・・ bodyになるファイルを指定します。
-ContentType ・・・ ContentTypeを指定します。
(content-type一覧)
-Method ・・・ HTTPメソッドを指定します。
- RSSサービスを利用して、GETでデータを取得します。
Invoke-RestMethod -Uri http://news.yahoo.co.jp/pickup/computer/rss.xml -Method Get | Format-Table -Property title,link
簡単ですね。いろいろ、使い道がありそうです。
Solr 5.4.1で外部から管理画面にアクセスする
タイトルに書いたことをやろうと思ったのですが、Solr自体に制限がかかってなかったので、 下記のポートを開けてあげればできました。
- Windows Firewall
- それ以外の外部Firewall
試した環境は下記のとおりです。
- Solr 5.4.1
- Windows Server 2012
逆を言えばそのままだとどこからも見えてしまうので、 どこかで制限をかけてあげる必要がありそうです。
アプリケーションサーバー(jetty)で制限をかけるときに参考になりそうなありがたいブログをメモしておきます。 blog.yoslab.com
とりあえず、忘れてもいいように。